A integração com Assinatura embutida permite assinar/aprovar documentos submetidos no Signer dentro de qualquer aplicação por meio do componente LacunaSignerWidget.
NOTE:O Signer deve ser configurado com uma licença do Web PKI que tenha o domínio no qual o componente será carregado.
Instalação
Primeiro, inclua na sua página o arquivo lacuna-signer-widget.js mais recente:
<script type="text/javascript" src="https://cdn.lacunasoftware.com/libs/signer/lacuna-signer-widget-0.6.0.min.js"
integrity="sha256-TM1zGyxt8+FQ3VcihnbovQlTP1pBRAVLSKKTOxRBIGw="
crossorigin="anonymous"></script>
Em seguida, instancie a classe LacunaSignerWidget:
var widget = new LacunaSignerWidget();
Chame então o método on() passando o tipo de evento que quer escutar e uma função de callback que será chamada quando o usuário assinar/aprovar o documento:
//assinatura
widget.on(widget.events.documentSigned, function (e) {
// ...
//alert('Documento ' + e.id + ' assinado');
});
//aprovação
widget.on(widget.events.documentApproved, function (e) {
// ...
//alert('Documento ' + e.id + ' aprovado');
});
Se preferir use o método listen() para escutar todos eventos com apenas um callback:
widget.listen(function (e) {
if (e.type === widget.events.documentSigned) {
// ...
//alert('Documento ' + e.id + ' assinado');
} else if (e.type === widget.events.documentApproved) {
// ...
//alert('Documento ' + e.id + ' aprovado');
}
});
NOTE: Sempre verifique no backend se o documento foi de fato concluído, dado que os callbacks podem ser acionados por outros arquivos javascript.
Por fim, carregue o iFrame utilizando o método render(), que recebe duas entradas obrigatórias:
- embedUrl: a URL para ação que deseja ser realizada. Corresponde ao parâmetro embedUrl retornado pela API Action URL.
- elementId: id do elemento no qual será exibido o componente de assinatura.
E duas entradas opcionais:
- page: numero da página na qual o documento será aberto em sua inicialização (para abrir a última página de qualquer documento, não importando o tamanho dele, atribui-se o número '-1').
- scale: a porcentagem que definirá em qual escala o documento será aberto. Pode ser definido através de um simples string '100' ou através do widget.scaleOptions.S100.
widget.render(embedUrl, 'embed-container', page, scale);
Caso prefira, pode ser fornecido o elemento DOM diretamente:
widget.renderElement(embedUrl, document.getElementById('embed-container'), page, scale);
Exemplo online
<div style="text-align: center;">
<h1>Signer embedded signature</h1>
<button type="button" onclick="startSignature(this)">
Start Signature for Alan Turing (560.723.861-05)
</button>
</div>
<div id="embed-container" class="frame-container">
<!-- O iFrame do widget será renderizado aqui -->
</div>
<style>
.frame-container {
position: relative;
width: 100%;
height: 0;
padding-bottom: 56.25%;
}
.frame-responsive {
width: 100%;
height: 100%;
position: absolute;
top: 0;
left: 0;
border: none;
}
</style>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script>
function sign(embedUrl) {
var widget = new LacunaSignerWidget();
// Escutando eventos com um único callback
widget.listen(function (e) {
if (e.type === widget.events.documentSigned) {
alert('Documento ' + e.id + ' assinado');
} else if (e.type === widget.events.documentApproved) {
alert('Documento ' + e.id + ' aprovado');
}
});
widget.render(embedUrl, 'embed-container');
}
function startSignature(elem) {
elem.innerHTML = 'Loading ...';
$.post("https://demos.lacunasoftware.com/api/signer/embedded", {}).
done(function (data) {
if (data) {
sign(data);
elem.style.visibility = "hidden";
} else
elem.innerHTML = 'Error';
}
}).fail(function () {
elem.innerHTML = 'Error';
});
Exemplo online de assinatura em nuvem
Para este exemplo é utilizado o certificado de teste do BirdID (CPF 026.102.470-10, veja abaixo as instruções para pareamento).
<div style="text-align: center;">
<h1>Signer embedded Cloud signature</h1>
<button type="button" onclick="startSignature(this)">
Start Signature for Usuario Teste BIRDID (026.102.470-10)
</button>
</div>
<div id="embed-container" class="frame-container">
<!-- O iFrame do widget será renderizado aqui -->
</div>
<style>
.frame-container {
position: relative;
width: 100%;
height: 0;
padding-bottom: 56.25%;
}
.frame-responsive {
width: 100%;
height: 100%;
position: absolute;
top: 0;
left: 0;
border: none;
}
</style>
<script>
function sign(embedUrl) {
var widget = new LacunaSignerWidget();
widget.on(widget.events.documentSigned, function (e) {
alert('Document ' + e.id + ' signed');
});
widget.render(embedUrl, 'embed-container');
}
function startSignature(elem) {
elem.innerHTML = 'Loading ...';
$.post("https://demos.lacunasoftware.com/api/signer/embedded?useCloudUser=true", {}).
done(function (data) {
if (data) {
sign(data);
elem.style.visibility = "hidden";
} else {
elem.innerHTML = 'Error';
}
}).fail(function () {
elem.innerHTML = 'Error';
});
}
</script>
Para usar o usuário de teste do ambiente de homologação do BirdID use o QR code abaixo no aplicativo:

Configurações adicionais
Na instanciação da classe LacunaSignerWidget você pode passar um objeto com uma ou mais das configurações listadas abaixo:
| Attributo | Tipo | Descrição |
|---|---|---|
| enableNotifications | boolean | Notificações não são enviadas após a conclusão da assinatura/aprovação embutida. Defina como true para enviá-las. Pode ser definido após a instanciação com método setEnableNotifications. |
| disableDocumentPreview | boolean | Se true, esconde a pré-visualização do documento. Nesse caso, será exibido apenas o botão de assinatura e dados do assinante/aprovador. Pode ser definido após a instanciação com método setDisableDocumentPreview. |
| enableRefusal | boolean | Se true, exibirá a opção para recusar uma assinatura. Pode ser definido após a instanciação com método setEnableRefusal. |
| culture | string | Define o idioma utilizado, as opções disponíveis são "pt" (português), "en" (inglês) e "es" (espanhol). |
Exemplo:
var widget = new LacunaSignerWidget({ disableDocumentPreview: true });
var widget = new LacunaSignerWidget();
widget.setDisableDocumentPreview(true);
Exemplo online de assinatura sem pré-visualização
<div style="text-align: center;">
<h1>Signer embedded signature without Preview</h1>
<button type="button" onclick="startSignature(this)">
Start Signature for Alan Turing (560.723.861-05)
</button>
</div>
<div class="container">
<div id="embed-container" class="frame-container">
</div>
</div>
.frame-container {
position: relative;
width: 100%;
height: 0;
padding-bottom: 56.25%;
}
.frame-responsive {
width: 100%;
height: 100%;
position: absolute;
top: 0;
left: 0;
border: none;
}
.container {
max-width: 600px;
margin-left: auto;
margin-right: auto;
}
function sign(embedUrl) {
var widget = new LacunaSignerWidget({ disableDocumentPreview: true });
widget.on(widget.events.documentSigned, function (e) {
alert('Document ' + e.id + ' signed');
});
widget.render(embedUrl, 'embed-container');
}
function startSignature(elem) {
elem.innerHTML = 'Loading ...';
$.post("https://demos.lacunasoftware.com/api/signer/embedded", {}).
done(function (data) {
if (data) {
sign(data);
elem.style.visibility = "hidden";
} else {
elem.innerHTML = 'Error';
}
}).fail(function () {
elem.innerHTML = 'Error';
});
}
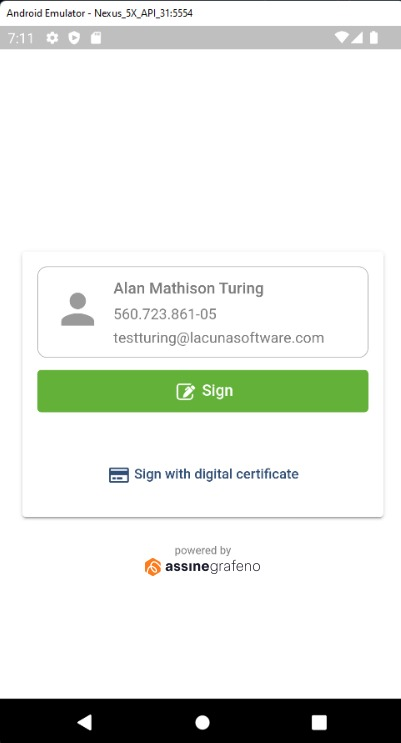
Exemplo para dispositivos móveis
Também é possível utilizar o exemplo de assinaturas embutidas em dispositivos móveis. Um app de exemplo está disponível em nosso repositório do GitHub. O exemplo contém uma página da web contendo o widget em JavaScript rodando em seu dispositivo. A aplicação foi desenvolvida com Flutter.